Quick Start
BrickMMO has its own unique set of icons! Come and explore how to use and integrate them into your different pages. Developed by the BrickMMO community, these icons are completely free to use. Enhance your project with our custom-made icons!
We'll cover the basics of setting up BrickMMO Icons and finding the perfect icon for your project. This video will walk you through the steps below:
1. Setup BrickMMO Icons in Your Project
BrickMMO Icon CDN is the easiest way to get BrickMMO icons into your projects. Just grab the code and add the CDN code to the head of each template or page of your project where you want to add icons.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Adding CDN | Icons BrickMMO</title>
<!-- Adding CDN to the head tag -->
<link rel="stylesheet" href="https://cdn.brickmmo.com/fonticons@1.0.0/fonticons.css" />
</head>
<body>
</body>
</html>
2. Find and Add Icons
Browse the different icons in v1 to find some icons you like and then add the icon name and style as CSS classes to an HTML <i> tag.
<body>
<!-- Brick Overflow Icon -->
<i class="bm-brick-overflow"></i>
<!-- Bricksum Icon -->
<i class="bm-bricksum"></i>
<!-- Colours Icon -->
<i class="bm-colours"></i>
<!-- Events Icon -->
<i class="bm-events"></i>
<!-- Navigation Icon -->
<i class="bm-navigation"></i>
<!-- Parts Icon -->
<i class="bm-parts"></i>
<!-- QR Code Icon -->
<i class="bm-qr"></i>
<!-- Radio Station Icon -->
<i class="bm-radio-station"></i>
<!-- Train Icon -->
<i class="bm-train"></i>
<!-- Videokit Icon -->
<i class="bm-videokit"></i>
</body>
3. Make It Awesome
Alright, BrickMMO enthusiasts, strap in and get ready to level up your game! It's time to elevate your gameplay to the next level with our own Icons. Let's rock those virtual bricks and roll through the challenges with unbeatable flair!
Styling with BrickMMO Icons
In this Section we are going to explain where and how to add the styles as well as we are going to show you some examples
The first thing you need to understand is that the color will be defined within the style attribute, whereas the sizes will be added to the class attribute where you specify the icon to illustrate. The color will be defined using the hexadecimal system, but if you prefer, you can use the RGB system if it's easier for you. Instead, the size will appear alongside the icon's alias. In many cases, you will see a period (.) before the class name, for example: bm-xs. This is because the period (.) signifies the CSS class selector.
Styling Basics
The icons developed by BrickMMO have the option to adopt the size and color defined by the CSS of their parent element. This feature ensures seamless integration and behavior according to the text where they are placed, maintaining appropriate visual alignment and consistency.
Below, you can see an example of how to apply styles with CSS that will be applied to BrickMMO icons.
<span style="font-size: 3em; color: DarkCyan;">
<i class="bm-colours"></i>
</span>
<span style="font-size: 60px; color: DarkMagenta;">
<i class="bm-qr"></i>
</span>
<span style="font-size: 4.25rem;">
<span style="color: FireBrick;">
<i class="bm-train"></i>
</span>
</span>
Colours Icons
Icons designed for BrickMMO allow you to add any color you want. That's why you'll have the option to choose from these colors or add your own.

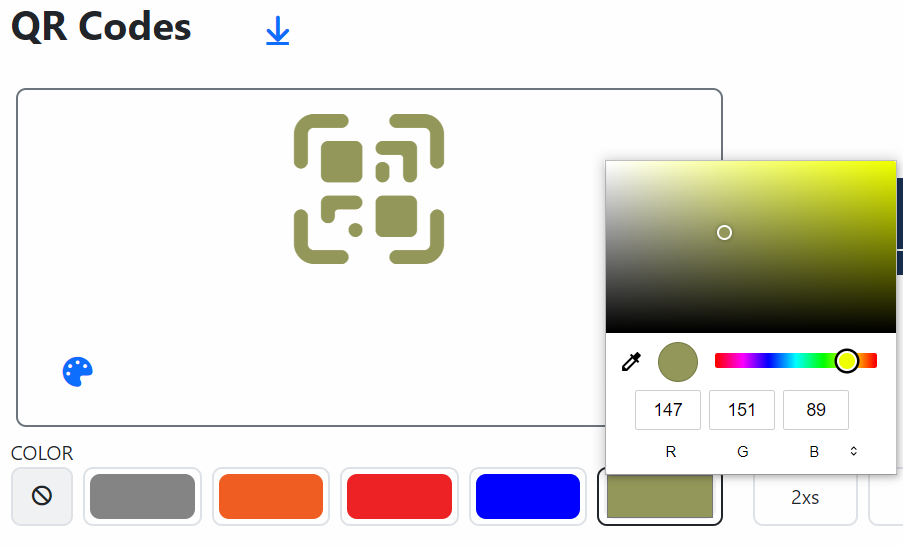
To see examples of colors you can add, please refer to this table. You can use these examples either in the inline style or by clicking on one of the options provided in the previous image.
| Colour | Hexacode | Code | Style |
|---|---|---|---|
| Taupe Gray | #858485 | style="color: #858485;" |
|
| Flame (Vivid Orange) | #EF5D23 | style="color: #EF5D23;" |
|
| Fire Engine Red | #EC2225 | style="color: #EC2225;" |
|
| Blue | #0000FF | style="color: #0000FF;" |
|
| Aquamarine | #7FFFD4 | style="color: aquamarine;" |
|
| DarkSalmon | #E9967A | style="color: darksalmon;" |
|
| DeepPink | #FF1493 | style="color: deeppink;" |
|
| LightBlue | #ADD8E6 | style="color: lightblue;" |
|
| Teal | #008080 | style="color: teal;" |
Sizing Icons
This tool presents six different classes that allow you to adjust the icon size as you desire. The unit of measurement is em → (1em is equal to the current font size) . Additionally, the developed icons allow you to use other size units, which can be done through inline style. If you wish to do so, it will not be necessary to use the in-built classes with the prefix bm-. Instead, you can simply add the font-size. Below you will find a table of the developed classes and other dimensions you can use.
| Size Class | bm Class | Example |
|---|---|---|
| 2-Extra Small | bm-2xs |
<i class="bm-events bm-2xs"></i> |
| Extra Small | bm-xs |
<i class="bm-navigation bm-xs"></i> |
| Small | bm-sm |
<i class="bm-parts bm-sm"></i> |
| Large | bm-lg |
<i class="bm-qr bm-lg"></i> |
| Extra Large | bm-xl |
<i class="bm-timeline bm-xl"></i> |
| 2-Extra Large | bm-2ls |
<i class="bm-train bm-2xl"></i> |
How To Add Icons
You can position Brickmmo icons almost anywhere, and we've designed them to seamlessly adopt the traits of the surrounding text, ensuring they integrate naturally.
In this section, you'll learn how to seamlessly incorporate icons into your project. We'll cover how to style these icons effectively and explore the various classes that BrickMMO Icons provide, enabling you to customize and enhance your design with ease.
Make sure you've added the CDN code on your script code before starting:
<link rel="stylesheet" href="https://cdn.brickmmo.com/fonticons@1.0.0/fonticons.css" />
Basics
To include an icon, you need to be aware of a few key details:
- The shorthand class name for the style you want to use
- The icon name, prefixed with
bm-(shorthand of BrickMMO).
Add Icons to HTML
We crafted BrickMMO for seamless integration with inline elements. For styling, utilize the appropriate CSS classes from BrickMMO for your desired icon style, and include the icon name class prefixed with bm- for selecting the specific icon. Accessibility-conscious individuals might consider using the <span> element as an alternative to <i>.
Here's an example:
<!-- This example uses <i> element with: The `colours` icon with the `bm-` prefix -->
<i class="bm-colours"></i>
<!-- Or you can use a <span> element, with classes applied in the same way -->
<span class="bm-colours"></span>
Which Icons do we have?
BrickMMO presents a major extension of Icons in its Version 1.0. Each of these Icons will be used in various stations and/or tools, enabling this project to create Smart Cities. Below you will find a list of each Icon with its corresponding icon.
| BrickMMO Icon | Code | Icon |
|---|---|---|
| BrickOverflow | <i class="bm-brick-overflow"></i> |
|
| Bricksum | <i class="bm-bricksum"></i> |
|
| Brix | <i class="bm-brix"></i> |
|
| Colours | <i class="bm-colours"></i> |
|
| Control Panel | <i class="bm-control-panel"></i> |
|
| Conversions | <i class="bm-control-panel"></i> |
|
| Crypto | <i class="bm-control-panel"></i> |
|
| Events | <i class="bm-events"></i> |
|
| Flow | <i class="bm-flow"></i> |
|
| GPS | <i class="bm-navigation"></i> |
|
| Navigation | <i class="bm-navigation"></i> |
|
| Parts | <i class="bm-parts"></i> |
|
| Pick a Brick | <i class="bm-pick-a-brick"></i> |
|
| Pixelate | <i class="bm-placekit"></i> |
|
| PlaceKit | <i class="bm-placekit"></i> |
|
| Power Grid | <i class="bm-power-grid"></i> |
|
| QR Codes | <i class="bm-qr"></i> |
|
| Radio Station | <i class="bm-radio-station"></i> |
|
| Roadview | <i class="bm-roadview"></i> |
|
| Stores | <i class="bm-stores"></i> |
|
| Timeline | <i class="bm-timeline"></i> |
|
| Timesheets | <i class="bm-timesheets"></i> |
|
| Tracks | <i class="bm-tracks"></i> |
|
| Train | <i class="bm-train"></i> |
|
| VideoKit | <i class="bm-videokit"></i> |
How To Style Icons
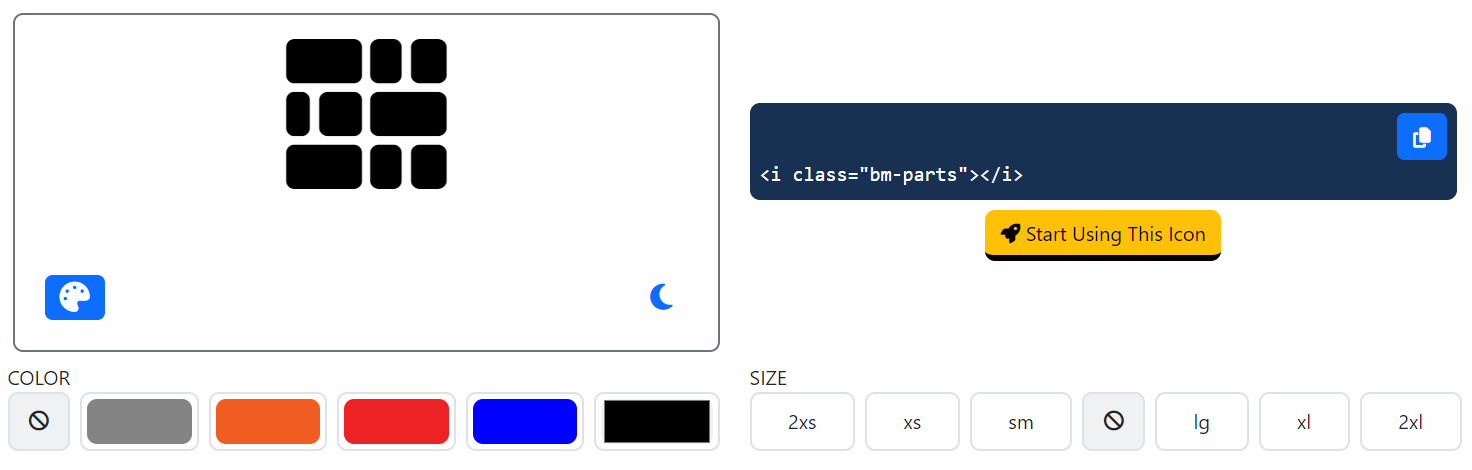
Although you can add inline styles such as font-size, we have created some Styles that will allow you to change the color and size of the icon. This will allow you to change the colors and sizes as you want.
To make changes, first click on the color palette. This will allow you to see the options we have for colors and sizes.
Setting Color:
Among the colors, you will find those that identify BrickMMO, which are:
- Gray → #858485
- Orange → #EF5D23
- Red → #EC2225
- Additionally, there is a field to choose any color you prefer.
Setting Size
Similarly, you will find 6 different sizes, which are:
.bm-2xs→ font-size: .625em;.bm-xs→ font-size: .75em;.bm-sm→ font-size: .875em;.bm-lg→ font-size: 1.25em;.bm-xl→ font-size: 1.5em;.bm-2xl→ font-size: 2em;

Run into a problem?
Double-Check Your Code
If your <i> aren't displaying, make sure you've got the latest BrickMMO Icons CDN
<link rel="stylesheet" href="https://cdn.brickmmo.com/fonticons@1.0.0/fonticons.css" />